2014/01/28
レスポンシブWEBデザイン用ナビゲーション&メニューのベストパターン16

レスポンシブWEBデザインは当たり前の世の中になりました。
当たり前になるにつれて、レスポンシブWEBデザインに関連するさまざまなパーツが類型化・体系化されてきています。
今回ご紹介するナビゲーション&メニューについても、ある程度、メジャーなパターンというものが出来上がってきています。
そこで今回は、レスポンシブWEBデザインのナビゲーション&メニューのベストパターンをご紹介します。
多くのものはjQueryを使って簡単にだれでも実装できるものばかりです。
SlickNav

ウインドウ幅が指定サイズ以下になると、メニューアイコンに変化して右上に表示されるタイプです。
多階層にも対応していていたり、アニメーションで動きもつけられます。
ie7以上に対応。
詳しい実装方法がサイトにのっているのでわかりやすいです。
SlickNav
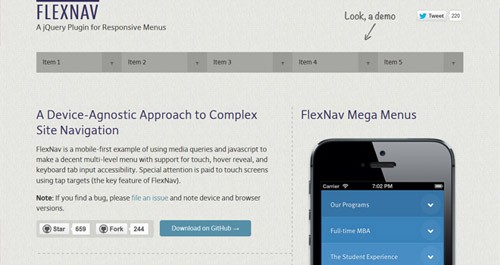
FlexNav

指定サイズ以下になると、メニューバーのみが表示されるタイプです。
ドロップダウンメニューに対応で、ie7以上にも対応しています。
FlexNav
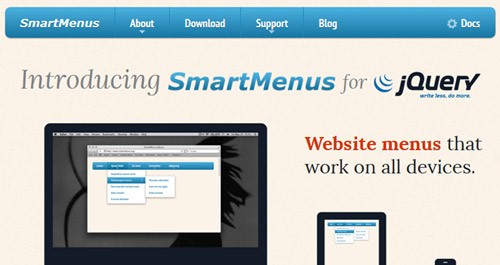
SmartMenus

指定サイズ以下になると、水平メニューから垂直メニューに変わります。
多階層に対応しています。
SmartMenus
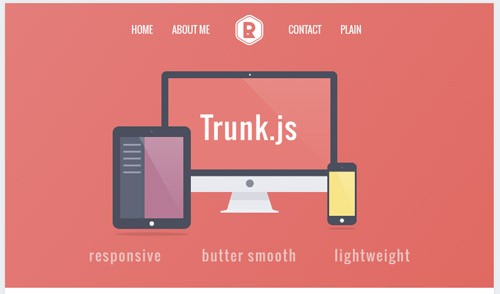
Trunk.js

タブレット、スマホでは左からオフセットするタイプのメニューを実装します。
説明とかがないため、ダウンロードしたデモをもとに実装する形になるで、少々わかりにくいかもしれません。
Trunk.js
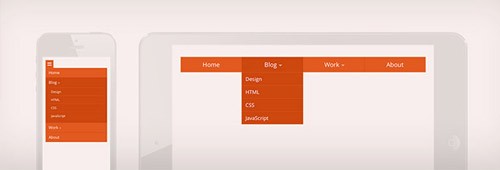
Sidr

左右からスルリとメニューを出します。
実装も簡単です。
Sidr
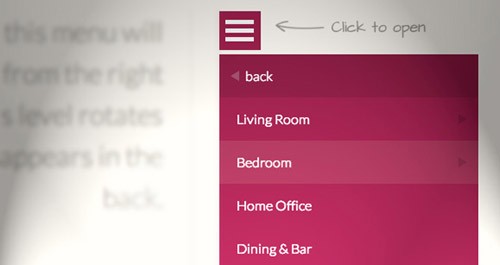
Codrops – Responsive Multi-Level Menu

メニューアイコンをクリックするとふわりとメニューが現れます。
多階層にも対応していますが、上下階層のメニューを表示するときのアニメーションもかっこいいです。
Codrops – Responsive Multi-Level Menu
Responsive Nav

指定サイズ以下になると、メニューバーのみが表示されるタイプです。
わずか1.6kと軽く、しかも、jQueryを始めとするライブラリーも必要なし。
Responsive Nav
Drop-Down Navigation

指定サイズ以下になると、メニューバーのみが表示されるタイプです。
Drop-Down Navigation
Implementing Off-Canvas Navigation For A Responsive Website

指定サイズ以下になると、メニューバーのみが表示され、メニューボタンを押すと、左からメニューがスルリと現れます。
Implementing Off-Canvas Navigation For A Responsive Website
jQuery Navobile

同じく指定サイズ以下になると、メニューバーのみが表示され、メニューボタンを押すと、左からメニューがスルリと現れます
jQuery Navobile
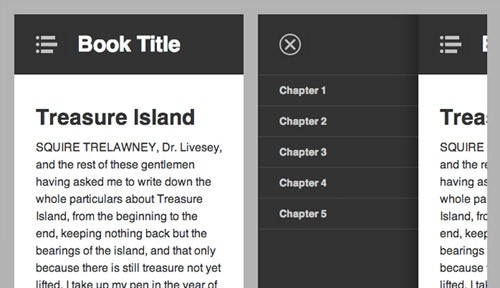
jPanelMenu

こちらは最初からメニューバーのみが表示されていて、メニューボタンを押すと、左からメニューがスルリと現れます。
jPanelMenu
Mmenu

こちらも最初からメニューバーのみが表示されていて、メニューボタンを押すと、左からメニューがスルリと現れます。
Mmenu
slimMenu

指定サイズ以下になると、メニューバーのみが表示されるタイプです。
多階層に対応しています。
slimMenu
Navigataur.css

CSSで作られたレスポンシブ対応メニュー
DEMONavigataur.css
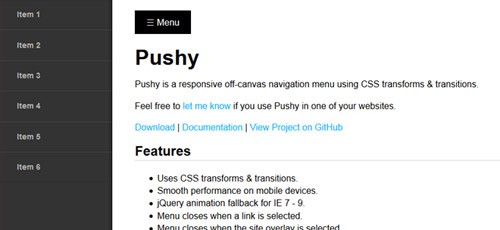
Pushy

こちらも最初からメニューバーのみが表示されていて、メニューボタンを押すと、左からメニューがスルリと現れます。
Pushy
Responsive Mobile Menu

指定サイズ以下になると、メニューバーのみが表示されるタイプです。
Responsive Mobile Menu
メニューのまとめサイト
レスポンシブに対応したメニューを類型化して解説してくれているサイト3つの記事です。
Responsive menu patterns by Erick Arbe

Responsive menu patterns by Erick Arbe
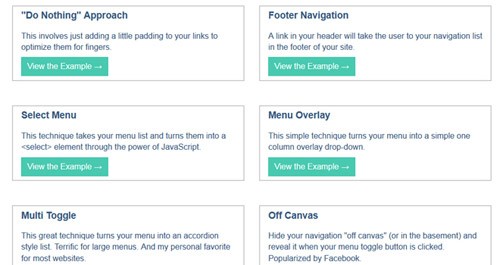
Responsive Menu Concepts | CSS-Tricks

Responsive Menu Concepts | CSS-Tricks
Responsive Navigation Patterns | Brad Frost Web

Responsive Navigation Patterns | Brad Frost Web
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
CSSを丸裸にして見やすく統計的に整理してくれる「CSS STATS」
サイトのCSSを解析してくれるサービスってたくさんありますが、項目ごとに見やすくまとめてくれて、活用
-

-
これは簡単!ポリゴン画像生成ジェネレーター「Trianglify Generator」
簡単・無料で利用できるこポリゴン画像生成ジェネレーターをご紹介。 背景画像などによく使われているポ
-

-
コピペOK! 画像のホバーエフェクトを簡単にアニメーションさせられるimagehover.css
画像や写真にマウスを重ねたときに、アニメーションのエフェクトがかかっていると、それだけで洗練された印
-

-
CSSアニメーションを使ったエフェクトライブラリー9
CSSアニメーションを使ったエフェクトは、プログラムを苦手とするWEBデザイナーや一般の方々に新しい
-

-
ベンダープレフィックスを自動で付けられるPrefixrがサービス終了!が後継者「Express Prefixr」現る
ベンダープレフィックスを簡単につけることができるWEBサービスPrefixr。 ところが、このPr
-

-
CSSだけで作られた決済代行・クレジット決済サービスの無料アイコン95種「PaymentFont」WEBフォントしても使える!
CSSだけで作られた決済代行・クレジット決済サービスの無料アイコンセットをご紹介します。 ピュアC
-

-
クリックしたくなる!CSSだけで作られた無料のボンタコレクション「CSS Buttons」
CSSだけで作られた無料のボタンがコレクションされている便利なサイトをご紹介します。 Photos
-

-
レスポンシブWEBデザインなら導入したいレスポンシブ対応CSSフレームワーク35(〜2013年9月まで)
レスポンシブWEBデザインにますます注目が集まっているようです。 つい最近では、カラーミーショップ
-

-
Gmailを無料で便利に!「開封確認」「スケジュール送信」ができる機能拡張「myHero Toolbox」
Gmailを利用しています。 本当に便利なGmailですが、できるなら「既読通知/開封確認」「スケ
-

-
ショッピングカートだけの利用も無料!決済システムが充実したBASE(ベイス)が使える
無料でネットショップが開設できるBASE(ベイス)に、ショッピングカートだけの利用も無料というサービ
