2014/09/18
SVGのシームレスパータンを生成できる無料のフリージェネレーター「PatternBolt」

簡単にWEBサイトの背景画像が作れてしまう無料ジェネレーターのご紹介です。
つくれるのは、SVG形式のシームレスパターンです。
使い勝手が良さそうなので、覚えておくと良いかもしれないサービスですので、ご参考にどうぞ。
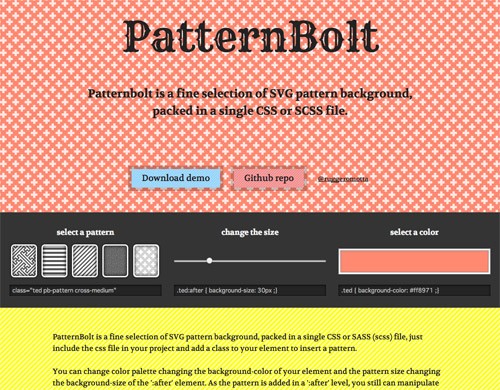
SVGのシームレスパータンを生成して、CSSあるいはSCSS形式でダウンロードできる無料のフリージェネレーター「PatternBolt」

「PatternBolt」は、SVGのシームレスパータンを生成できる無料のフリージェネレーターです。
生成したパターンは、CSSあるいはSCSSファイルとしてダウンロードできます。
PatternBoltの使い方
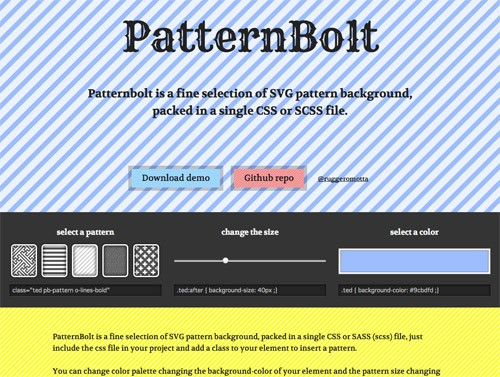
まずは5種類のパターンから1つを選択し、パターンを大きさをスライダーで決定します。
最後に色を決めれば完成です!
めちゃくちゃ簡単ですね。
お好みのパターンができれば、「Download demo」を押します。
すると、以下の内容のファイル一式がダウンロードされますので、ご自分のサイトにcssファイルを読み込んで利用しましょう。
css
img
index.html
js
LICENSE.txt
PatternBolt
README.md
scss
ブラウザ画面では、すでにクラス名、セレクタ、プロパティが表示されています。
利用したい箇所に記述してあげれば、組み込み完了です!
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
背景に使いたい!美しくカラフルなトライアングルメッシュ画像をSVGとして作成できるjsライブラリー「Trianglify」
最近よく見かける背景画像といえば、美しいボケ味の効いた画像やカラフルなピクセルパターンですが、美しく
-

-
今さら聞けない!作業時間を短縮するChrome用ショートカットベスト・コレクション
ブラウザはChromeを使ってます。 そのChromeでサイトを制作したり、ブログを書いたりしてい
-

-
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」をご紹介しま
-

-
ベンダープレフィックスを自動で付けられるPrefixrがサービス終了!が後継者「Express Prefixr」現る
ベンダープレフィックスを簡単につけることができるWEBサービスPrefixr。 ところが、このPr
-

-
無料で利用できる検索フォーム12(CSS3,HTML5,jQuery)
検索フォームはサイトに欠かせない重要な要素の1つになっています。 最近では、アニメーションを用いた
-

-
これは簡単!CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」
CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」をご紹介します。 CSSファ
-

-
WordPressにベストな格安レンタルサーバーはこれです!
WordPressでレンタルサーバーを選ぶ場合のおすすめサーバーご紹介します。 新しくWordPr
-

-
これは便利!背景画像に使えるシームレスパターンを無料でコピー/ダウンロードできる「Transparent Textures」
こりゃ便利!というサービスがあったのでご紹介します。 WEBサイトを制作するときに背景画像などに利
-

-
売上手数料なし!簡単・便利なWixStoresでネットショップを開業する方法
「知識ゼロだけど自分でネットショップを作りたい」「業者に頼む余裕も予算もない」そんな方にオススメなの
-

-
よくわかる 初心者のためのCSS3 transitionとtransformのチュートリアル
初心者のためのCSS3 transition(トランジション)とtransform(トランスフォーム
