2014/07/10
HTML/CSSをより見やすく!Google Chromeデベロッパーツールの機能拡張「SnappySnippet」が便利

「このサイトのココどうやっているんだろう?」そう思ったとき、
ソースを見るか、ChromeのデベロッパーツールやFirebugを利用しているかと思います。
でも、いまいち使いにくくないですか。特にCSSの部分が。
必要としていない部分まで出てきて、頭がこんがらがるぅ……、といった事態になりませんでしょうか。
そんな方にオススメしたいのが、今回ご紹介するChrome用の機能拡張ツールです。
「効率よくサイトを検証したい」「もっとサイト制作の勉強をしたい」と思っている方のご参考になれば幸いです。
Google Chromeデベロッパーツールの機能拡張「SnappySnippet」でHTML/CSSをより見やすく
SnappySnippetは、HTML/CSSをより見やすくしてくれるGoogle Chromeデベロッパーツール用の機能拡張です。
指定した要素のHTMLとCSSだけを表示してくれるというシンプルなものですが、余計なものが表示されないため、サイトの勉強をするにはとっても適していると思います。

「SnappySnippet」の使い方
まずはChromeウェブストアの「SnappySnippet」から機能拡張を追加します。
調べたいサイトに行き、メニュー>表示>管理/開発>デベロッパーツール(もしくはオプション+⌘+I)を選択。
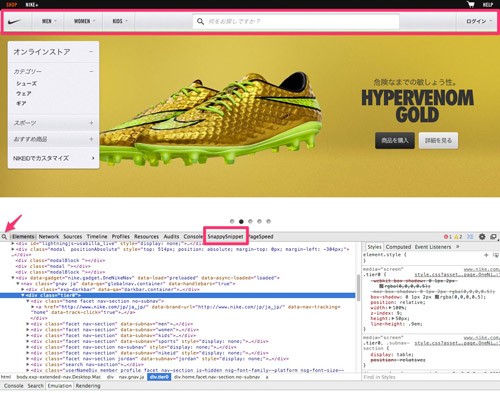
今回はナイキジャパンのメニュー部分を調べることにしましょう。
虫眼鏡ツールをクリックして、メニュー部分を選択します。
すると該当するHTMLとCSSが表示されました。

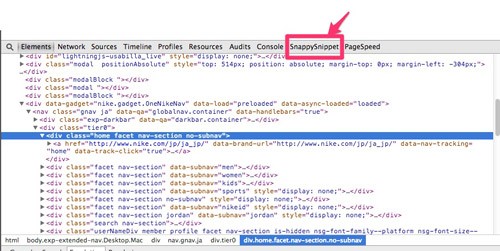
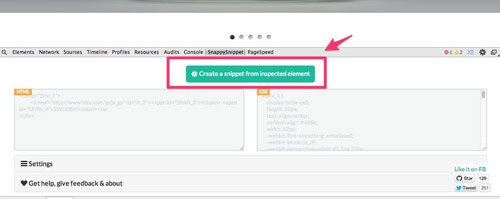
ここで、デベロッパーツールのメニューに新しく加わっている「SnappySnippet」をクリックします。

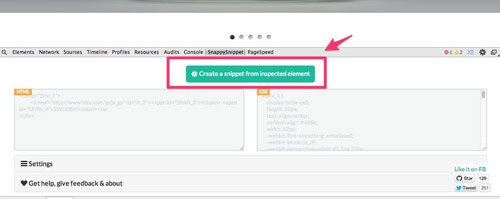
次のような画面に切り替わるので、「Create a snippet from inspected elemet」をクリックします。
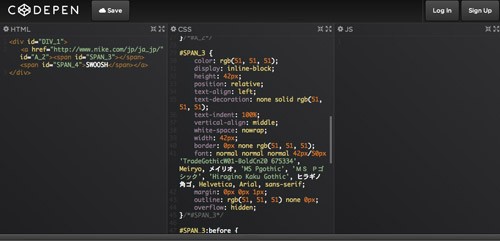
そうすると、下の「HTML」「CSS」の窓枠に、コードが表示されるという具合です。

IDやクラス名は、サイト固有のものではなく、「SnappySnippet」独自のものに置き換わっています。
CodePenにもコード部分だけをすぐに送れる
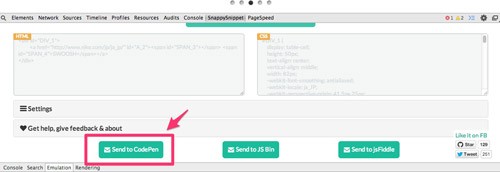
もう一つの便利な機能がこれ。
抽出した部分だけをCodePenに送ることが可能です。
CodePenというのはHTML、CSS、JSのコードコミュニティサイトで、ブラウザ上でコードの検証もすぐに出来てしまうサイトです。
ここにコード部分だけがすぐにコピペされるので、その後の検証・勉強でもとても役立ちます。


とってもシンプル!だから使いやすい。
いい機能拡張です、SnappySnippet。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
無料地図製作ツールの決定版!? 日本をはじめとする世界各国の地図をカスタマイズしてSVG,HTML,PNGで書き出せる「Pixel Map Generator」
無料地図製作ツールの決定版!?ともいえる日本をはじめとする世界各国の地図をカスタマイズしてSVG,H
-

-
CSSで表現されたスゴワザのテキストエフェクト&チュートリアル19
CSS3では、CSSでさまざまなテキストエフェクトを実現することが可能です。 今回は、CSSで表現
-

-
CSSグラデーションをとっても簡単に生成するツール「Gradientoo」
CSSでグラーデーションを表現する場合、最初からコードを書くのは結構たいへんですよね。 そんなとき
-

-
ワンランク上のWEB表現を目指すなら!HTML/CSS/JSの必見テクニック満載「Top Pens of 2013」
CodePenというWEBサービスをご存知でしょうか。 CodePenは、HTML/CSS/Jav
-

-
アイコンフォントはもはや常識!アイコンフォントを無料で利用できるサービス ベスト10
好きなアイコンだけを選んでオリジナルのアイコンフォントにできる無料のサービスをまとめてご紹介します。
-

-
これは簡単!ポリゴン画像生成ジェネレーター「Trianglify Generator」
簡単・無料で利用できるこポリゴン画像生成ジェネレーターをご紹介。 背景画像などによく使われているポ
-

-
レスポンシブ対応のコンテンツスライダー/スライドショーベスト8
以前の記事「レスポンシブ対応などコンテンツスライダー/スライドショー用jQueryプラグイン50+」
-

-
プログラミング・コーディングの作業効率UP!ミスを激減させる見やすいフリーフォント18
プログラミングやコーディングするとき、どんなフォントを使っていますか? 私の場合、Coda 2とい
-

-
タイポグラフィ/WEBフォントに関する作業を簡単にするツール14
WEBフォントがどんどん使われるようになるにつれ、関連するツールもたくさん出来てきています。 多い
-

-
信じられないほど美しい!CSSだけで絶滅危惧種30を表現した「In Pieces」
CSSだけで表現されているのに、信じられないほど美しいサイト「In Pieces」をご紹介します。
