2015/02/09
左右からメニューがスルッ!CSSだけで作成されたオフカンバスメニュー6

CSSだけで作られたオフカンバスメニューをまとめてご紹介します。
「オフカンバスメニュー」は、ボタンを押すと、画面の右や左からメニューがスルリと出てくるメニューのことです。
スマホサイトではユーザーにとって大変使いやすいメニューですが、一方、実装する側も、実装しただけで、サイトがリッチになった気になるので個人的にとても気に入っています。
jQueryを使って実装するタイプのオフカンバスメニューは、「レスポンシブWEBデザイン用ナビゲーション&メニューのベストパターン16」でも、いくつかご紹介させていただいきましたが、今回、ご紹介するのは、CSSだけで実装できる「オフカンバスメニュー」です。
とある記事(Implementing Off-Canvas Navigation For A Responsive Website – Smashing Magazine)では、CSSだけで実装したほうが表示スピードが上がるといわれているので、下位互換を考えなければ、考慮にいれてもいいかもしれませんね。
ご参考になれば幸いです。
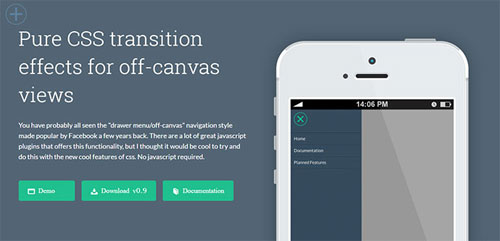
Pure Drawer

実際に利用してみましたが、実装も大変簡単で、既存サイトにもすぐに導入できるお手軽さ。
ボタンの位置も、上左右から選べます。
レスポンシブ対応で、しかも、アニメーションエフェクトが14種類あり、リッチコンテンツを演出してくれます。
ie10以上のモダンブラウザに対応。
Pure Drawer
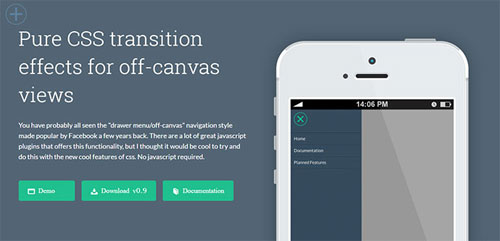
cssPanelMenu

上部固定メニューで、中央にロゴが入っています。
シンプルながら、使い勝手のいいメニューです。
コードを見ると、「☰」って文字が。
これって、キーボードで入力できるんですね。
cssPanelMenu
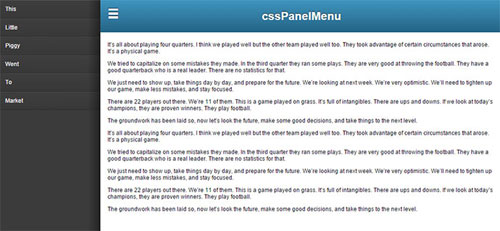
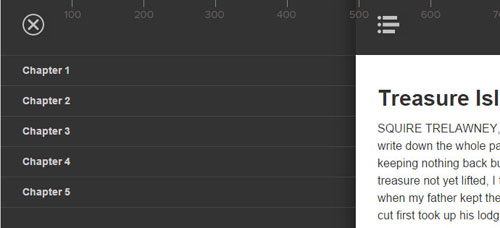
Pure CSS Off-screen Navigation Menu

シンプルなタイプですが、詳しいチュートリアルが付いています。
Pure CSS Off-screen Navigation Menu
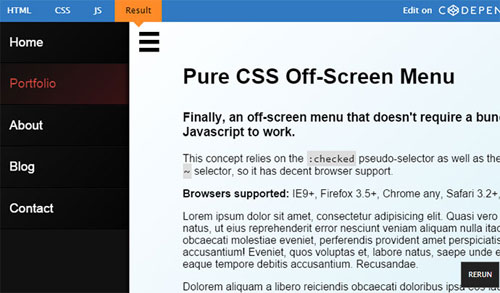
Implementing Off-Canvas Navigation For A Responsive Website

jQueryを使ったタイプと、CSSだけで実装した場合のメニューの考察記事になっています。
メニュー自体はシンプルですが、指定サイズ以下になると、水平メニューから、トグルボタンに切り替わるので、使い勝手が良さそうです。
もちろん、ソースは以下からダウンロード可能です。
DemoDownloadImplementing Off-Canvas Navigation For A Responsive Website
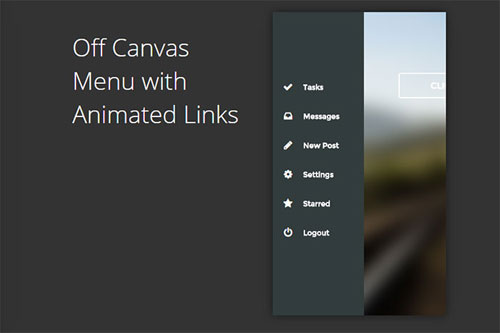
Off Canvas Menu with Animated Links

シンプルなタイプのオフカンバスメニュー。
Off Canvas Menu with Animated Links
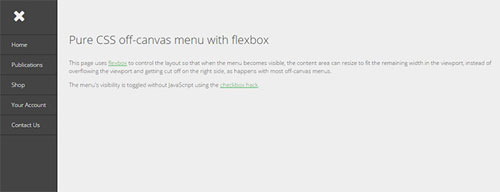
Pure CSS off-canvas menu with flexbox

フレックスボックスで実装されているオフカンバスメニュー。
レックスボックスと一緒に使ったから、どうなんだ?という思いはありますが、大勢に影響はないかとか。
Pure CSS off-canvas menu with flexbox
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
CSS3を知らなくてもOK!便利すぎるCSS3関連ツール&ジェネレーター51
CSSを入力するときには、細かいプロパティを覚えていないと、作業がなかなかはかどりません。 特に、
-

-
美しいエフェクトが施されたCSSで作られたボタン12
css3で作られた美しいデザインのボタンがコレクションされていましたのでご紹介します。 優雅で目を
-

-
CSSアニメーションを使ったエフェクトライブラリー9
CSSアニメーションを使ったエフェクトは、プログラムを苦手とするWEBデザイナーや一般の方々に新しい
-

-
WEBデザインのインスピレーションに!UIデザインのコードスニペットコレクション「CodeMyUI」
WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「Code
-

-
スクロールした位置についてくるStickyプラグイン15
スクロールした位置についてくる要素を実装するjQueryプラグイン「Stickyプラグイン」をまとめ
-

-
これが無料!ハイクオリティーなPhotoshop用WEBデザインテプンレート(psd)60+
海外のデザイナーがPhotoshopで作成したWEBデザイン用のテンプレート(psdファイル)をまと
-

-
ファイルを安全にダウンロード!ダウロード前にマルウェアをスキャンしてくれるChrome機能拡張「Metascan Online」
ファイルを安全にダウンロードするため、ダウロード前にウイルスやスパイウエア、トロイの木馬などのマルウ
-

-
SVGベースのオリジナルなシームレスパターンを作ってダウンロードできる「Plain Pattern」
今回ご紹介するのはSVGベースのシームレスパターンを簡単につくれて、PNG形式でダウンロードできてし
-

-
HTMLメールの無料テンプレートをお探しなら「Open Source Email Templates」
HTMLメールは、メールでの占める割合を着実に増やしていますよね。 美しいデザインのHTMLメール
-

-
今さら聞けない!作業時間を短縮するChrome用ショートカットベスト・コレクション
ブラウザはChromeを使ってます。 そのChromeでサイトを制作したり、ブログを書いたりしてい
