2014/01/16
ワンランク上のWEB表現を目指すなら!HTML/CSS/JSの必見テクニック満載「Top Pens of 2013」

CodePenというWEBサービスをご存知でしょうか。
CodePenは、HTML/CSS/JavaScriptコードをシェアすることができるWebサービスです。
WEBデザインの最先端な表現が世界中から公開されていて、初心者には役立つこと必至ですし、熟練者には刺激になることうけあいです。
そんなCodePenさんは毎年、閲覧回数の多かったコードを「Top Pens」として特設コーナーで発表してくれています。
これを見るだけでも勉強ならびにインスピレーションを受けると同時に、今後のWEB表現のトレンドをつかむうえでもとても役立ちます。
WEBにかかわるお仕事をされているなら、見ておいて損はないと思いますよ!
jsdo.itのように、フォークしたり、編集することも可能です。
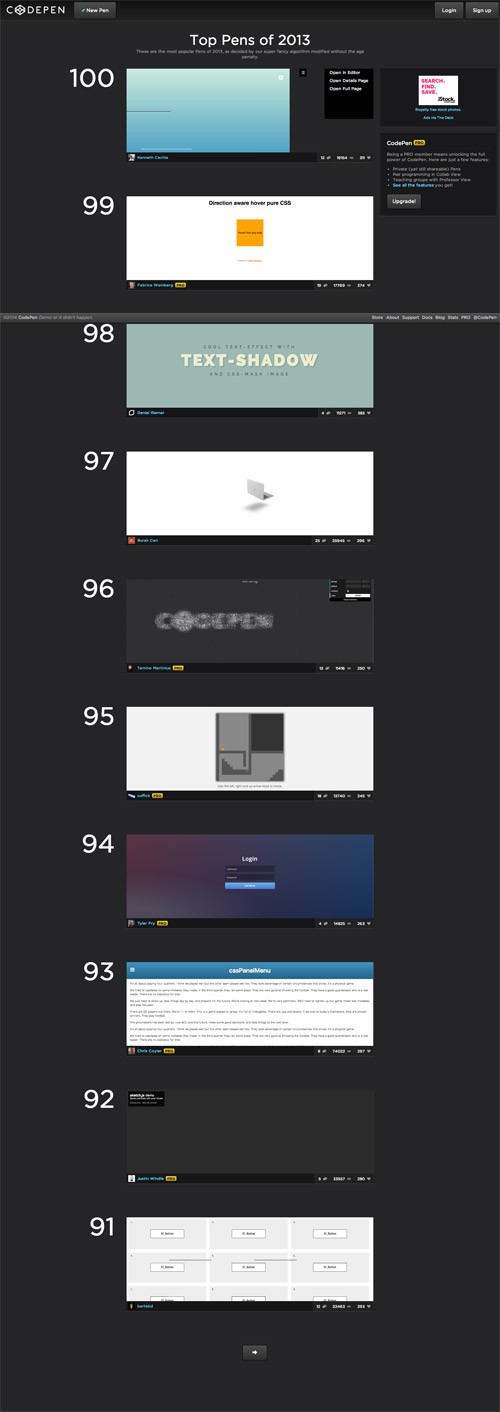
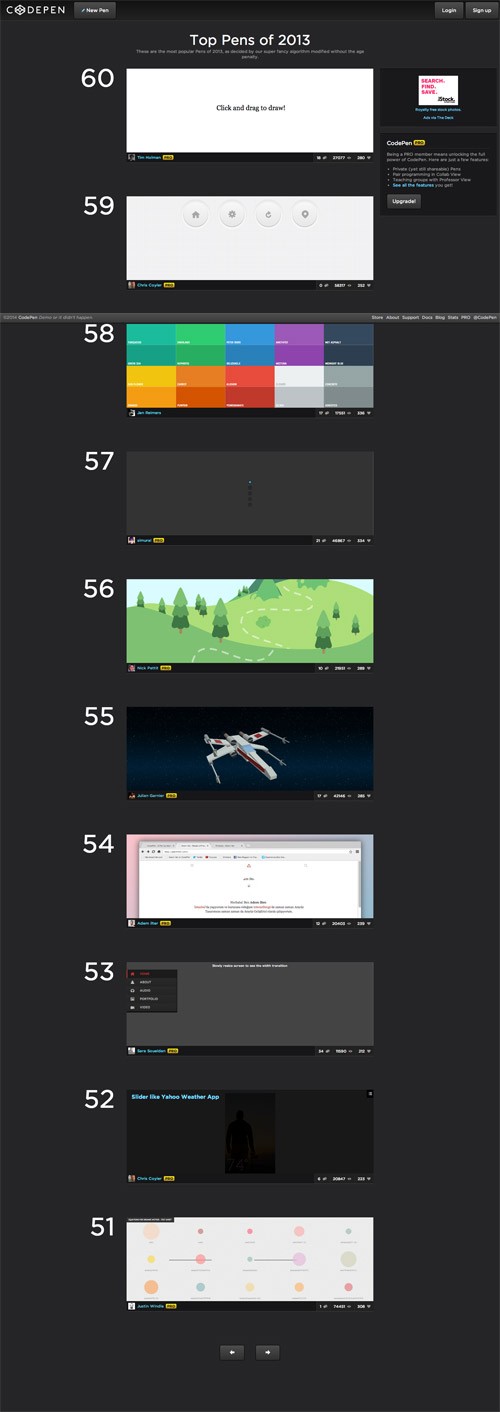
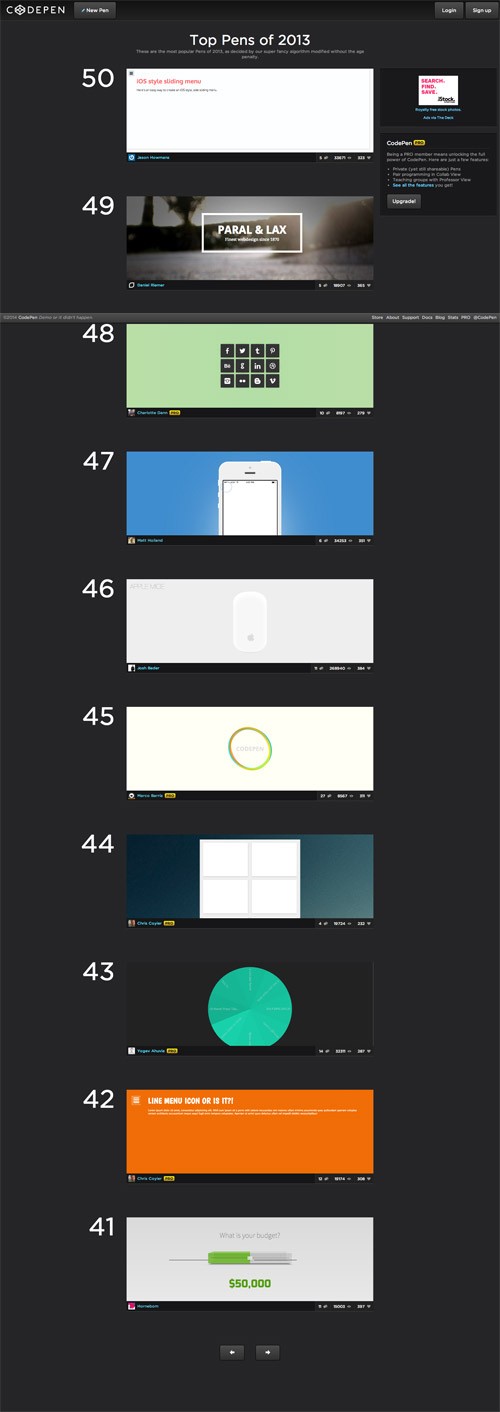
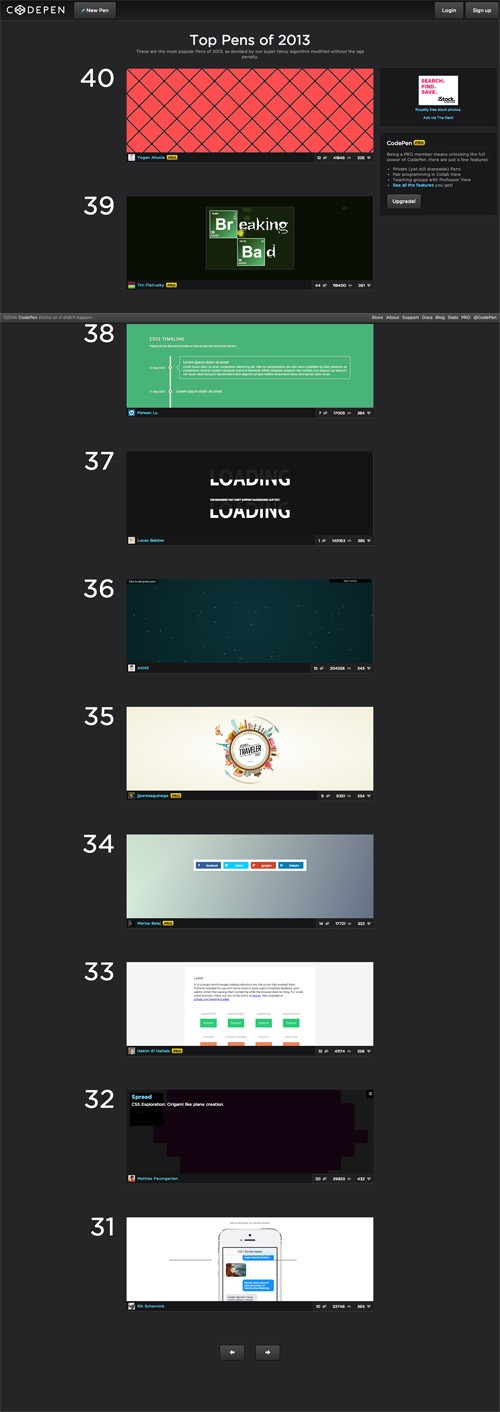
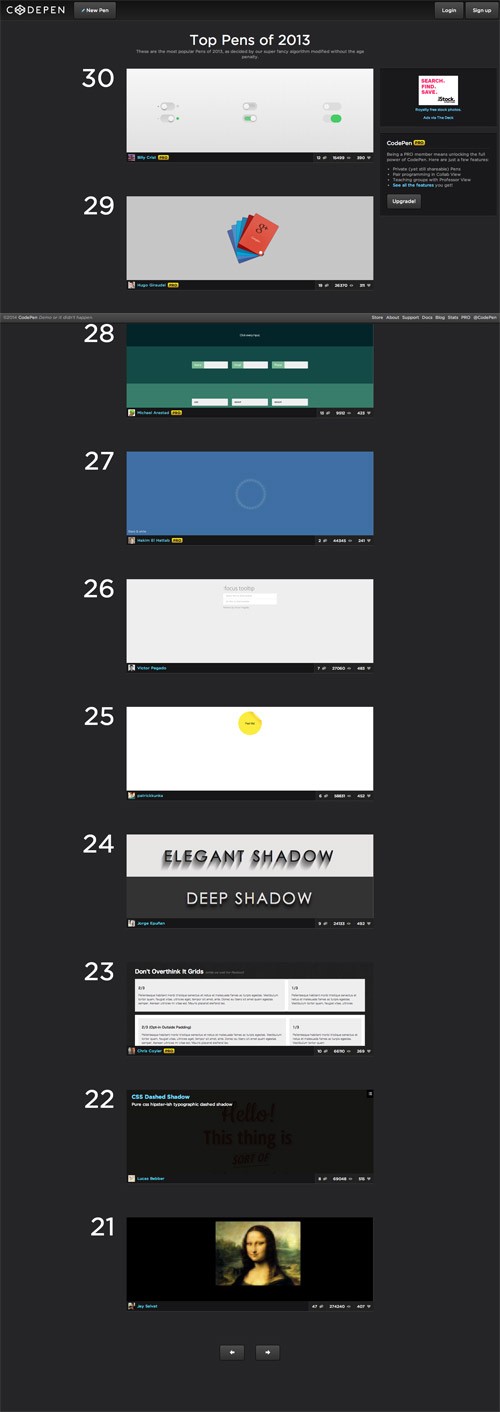
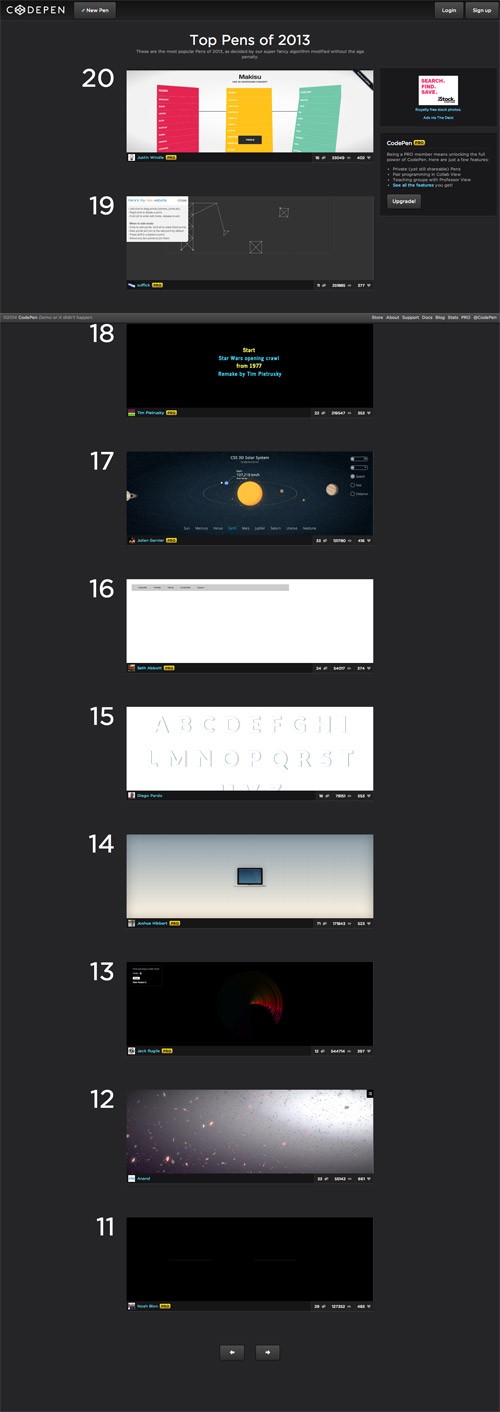
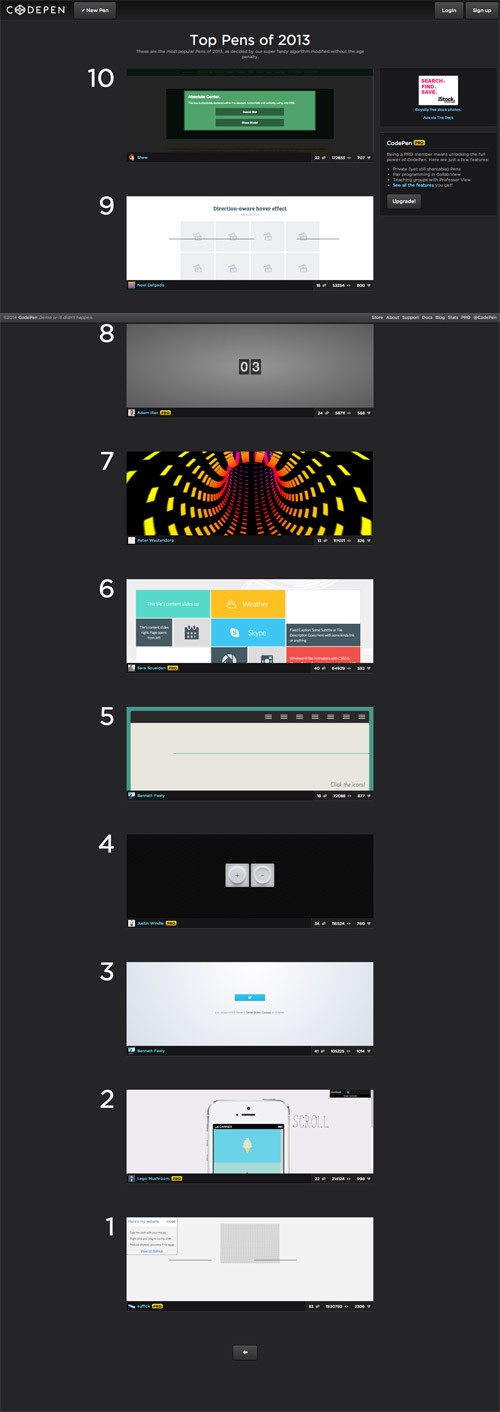
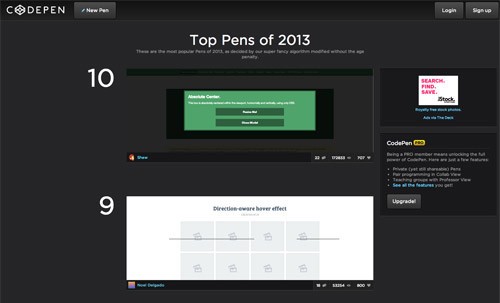
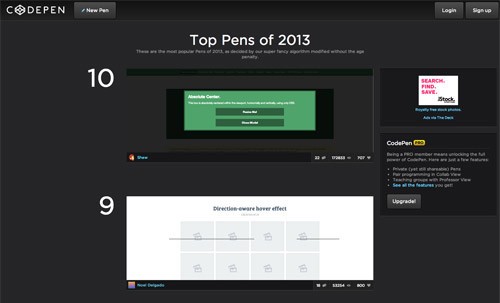
2013年、もっとも人気のあったHTML/CSS/JavaScriptコードのトップ100がわかる「Top Pens of 2013」

「Top Pens of 2013」は、HTML/CSS/JavaScriptコードをシェアすることができるWebサービスCodePenが、2013年中に閲覧回数の多かったコードを「Top Pens」として発表している特設コーナーです。
正直、おっそろしいほどハイクオリティーな表現ばかりなので、1つ1つみているだけで日がくれてしまいそうです。
でも、見ちゃうんですよね。
勉強になるし、楽しいから。
気に入ったのがあったら、ひたすら「模写して」練習するだけですね。
素晴らしいWEBサービスです。
100-91位
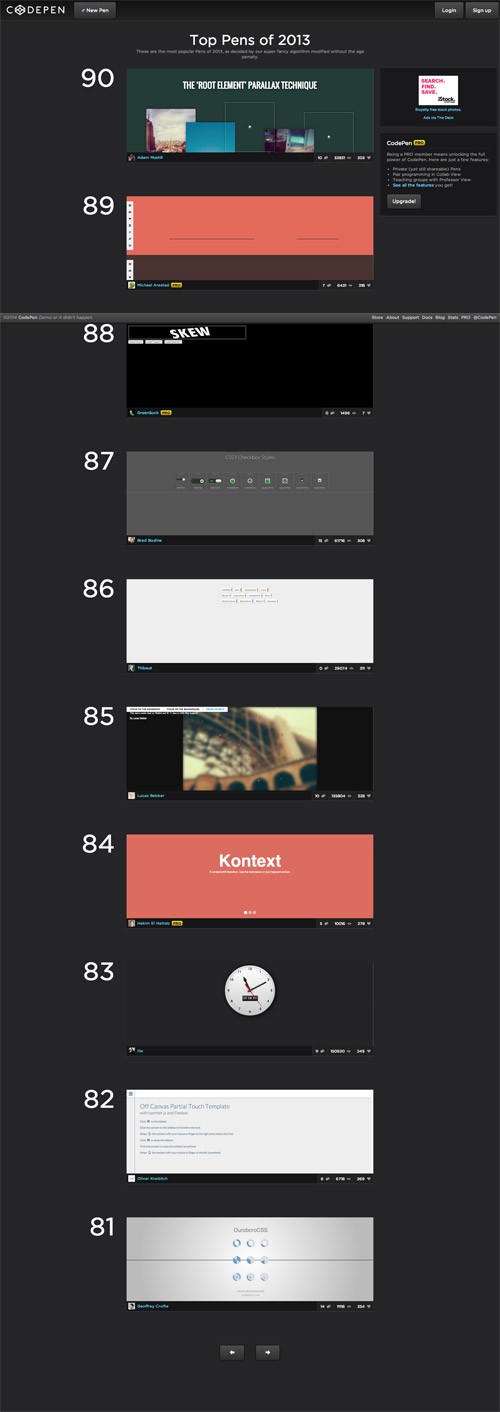
90-81位
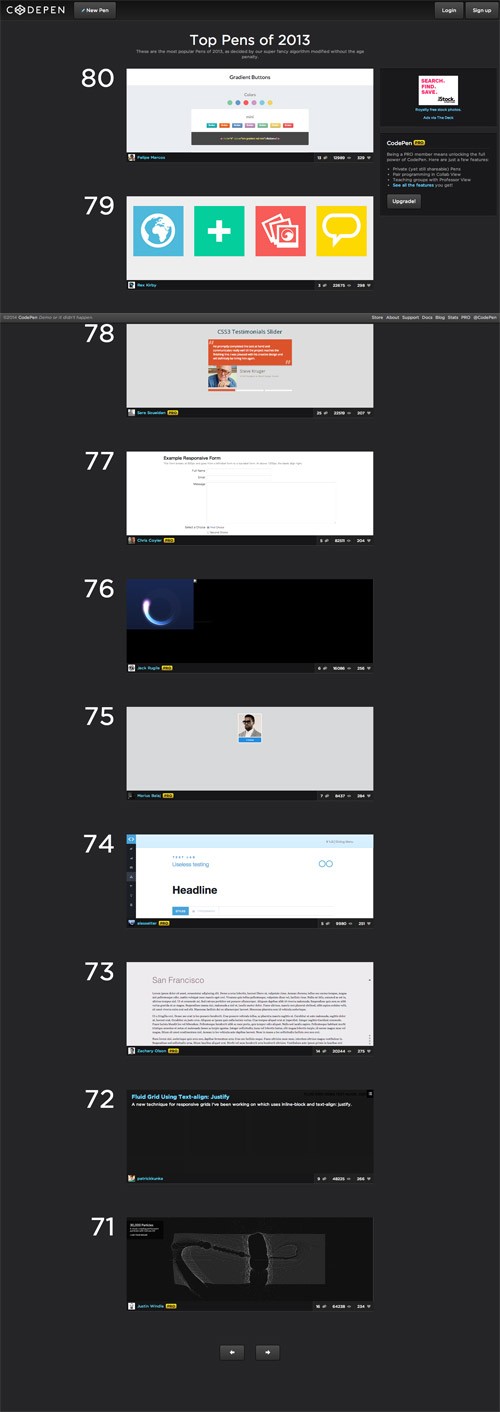
80-71位
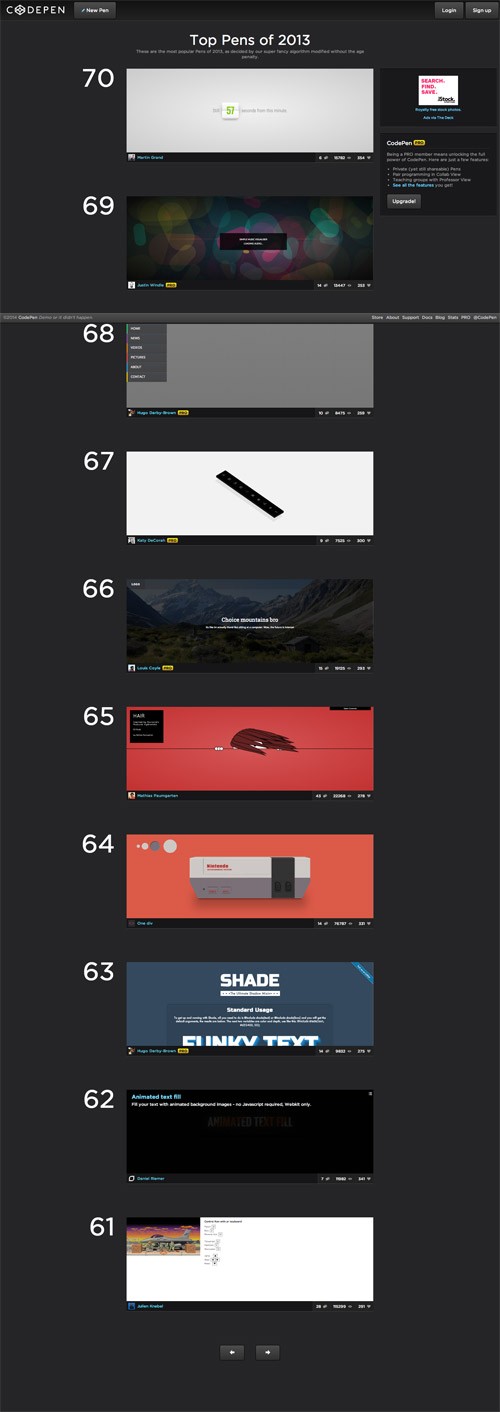
70-61位
60-51位
50-41位
40-31位
30-21位
20-11位
10-1位
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
table作成の決定版!html/cssで素早く手軽に表組みをしたいなら「Tables Generator」がおすすめ!
html/cssでtableを組むのって、手間がかかりますよね。 そんなとき便利なのがジェネレータ
-

-
無料でオリジナルなクイズが作成できるツール「QuizGenerator」
無料でオリジナルなクイズが、簡単に作成できるツールをご紹介します。 作れるクイズは選択式、穴埋め、
-

-
未知との遭遇!クリックするたび何かに役立つサイトを紹介する「Random Useful Websites」
クリックするたび何かに役立つサイトを紹介してくれるサイトをご紹介。 このサイト、まったく自分の興味
-

-
気になるサイトのモニタリング&変更箇所を知らせてくれる無料ツール6
気になるサイトをモニタリング&変更箇所を知らせてくれる無料ツールをまとめてご紹介します。 みなさん
-

-
レスポンシブ対応済みサイトがApple Watchに対応しているかどうかがわかる「the ultimate responsive test」
Apple Watchがいよいよ発売になります。 ところで、あなたのレスポンシブ対応済みのサイトは
-

-
信じられないほど美しい!CSSだけで絶滅危惧種30を表現した「In Pieces」
CSSだけで表現されているのに、信じられないほど美しいサイト「In Pieces」をご紹介します。
-

-
CSSだけでブルブル震えるエフェクトを簡単実装!CSS Shakeを使ってみた
CSSだけでブルブル震えるエフェクトを簡単実装!CSS shakeを使ってみた すでにお気づき
-

-
これは魅力的!CSSだけで実装できる無料の画像ホバーエフェクト22
CSSだけで実装できる魅力的な画像用のホバーエフェクトをご紹介します。 種類は全部で22種類です。
-

-
セキュリティー/プライバシーにすぐれたブラウザ6選
IE、Chrome、Safari、Firefoxといったメジャーブラウザ以外にもたくさんのブラウザが
-

-
CSSスプライト作成の決定版!これ以上ない使いやすさの「Spritebox」
CSSスプライトを誰でも簡単に、しかも見やすく生成できてしまうツールのご紹介です。 CSSスプライ